In the kitchens, bakeries, and alchemical halls of Faerûn, formulation is a controlled practice. At the Waterdeep Trading Company, recipes are treated as production records, not suggestions. When ingredients become scarce, restricted by guild charter, or shift in price, production continues only after the formulation is revised. The most delicate revisions occur when a substitute does not behave the same as the original component.
Potency-based substitution allows production to continue while protecting quality, safety, and margin. It also introduces risk if quantities, processing steps, and costing are not adjusted together. This article explains how formulation practices determine potency, how ratios are applied, and how those changes propagate through the bill of materials, routing, and final cost.
What Formulation Means in Production
Formulation defines the precise makeup of a product. It establishes quantities, processing order, activation conditions, and expected yield. At the Waterdeep Trading Company, formulation directly controls consistency, labor effort, inspection effort, and unit cost.
In Faerûn, formulation must also account for regional variation. Herbs grown near ley lines behave differently from those grown inland. Water purity alters reactions. Arcane materials fluctuate in strength depending on the source. As a result, formulation records must be exact and updated when components change.
Every formulation record includes a bill of materials listing each component, its quantity, and its unit of measure. The formulation also references a route, which defines the operations, sequence, and timing required to transform those materials into a finished product. When a component is substituted, both the bill of materials and the route may need to be adjusted.
Why Potency Cannot Be Ignored
Potency measures how much effect a component delivers per unit. A stronger component requires less material to achieve the same result. A weaker one needs more. Substituting without adjusting quantity leads to predictable failure. Sauces become paste, dough loses structure, and potions separate in the vial.
Ratio control exists to protect both the product and the ledger. Every change in potency must result in a corresponding change in quantity and, often, a process change. When a substitute is more potent, the original quantity is divided by the potency ratio. When a substitute is less potent, the original quantity is multiplied by that ratio.
Beyond quantity, potency changes ripple through the entire cost structure. More potent materials often cost more per unit but require less total material. They may also demand more precise handling, longer processing time, or additional quality control. Less potent materials may reduce unit cost but increase labor, overhead, and waste. These trade-offs must be calculated before release.
The Ratio Rule and Reference Table
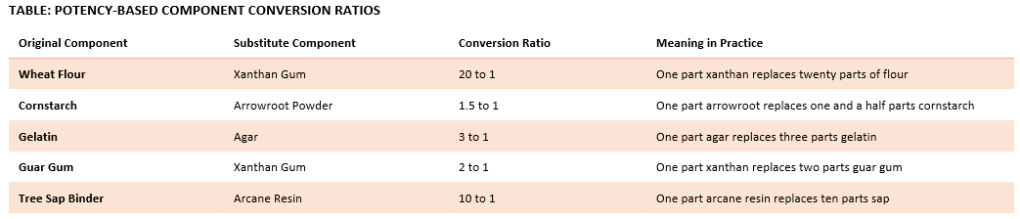
When a substitute is stronger, the original quantity is divided by the potency ratio. When a substitute is weaker, the original quantity is multiplied by that ratio. This rule is always validated through small batch testing before release.
The following table summarizes the potency ratios used across common production categories at the Waterdeep Trading Company and serves as a reference tool during formulation approval.

These ratios adjust quantity only. Processing steps, labor effort, inspection rules, and costs must be reviewed continuously before production release. Each substitution must be documented in the formulation record with the effective date, approval authority, and reason for change. The revised formulation becomes the new production standard until the next approved revision.
Detailed Examples Across Production Categories
The following sections provide worked examples that show how potency-based substitution affects formulation, routing, and costing across five production environments: kitchen thickening, glaze production, set desserts, bakery dough, and alchemical potions. Each example includes original and substitute bills of materials, route changes, and full cost rollups.
Thickening and Binding in Kitchen Production
One of the most common formulation changes involves the use of thickening agents. When wheat flour becomes expensive or unreliable, xanthan gum is often used as a substitute. Xanthan gum is much stronger, dramatically altering the formulation.
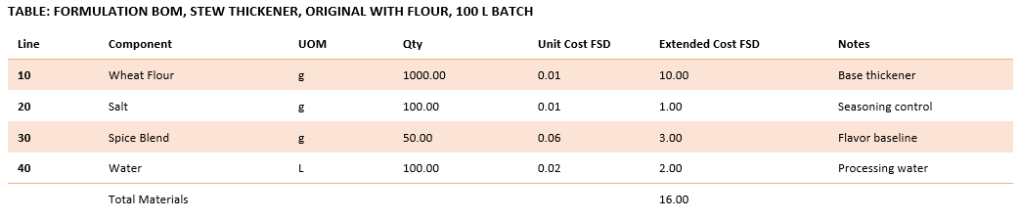
The following table establishes the baseline quantities and cost before any substitution for a flour-based stew base thickener.

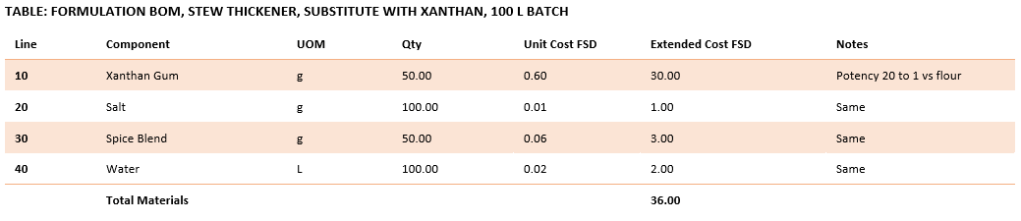
When xanthan gum replaces flour, the quantity drops sharply, but the unit cost rises. The next table shows the revised formulation after substitution.

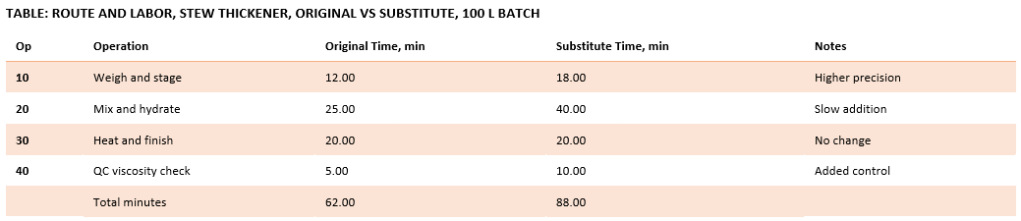
The change in material cost alone does not show the full impact. Xanthan gum requires more precise weighing, slower addition, and extra inspection. The next table explains the route changes that accompany the formulation change, demonstrating how process time increases with more potent ingredients.

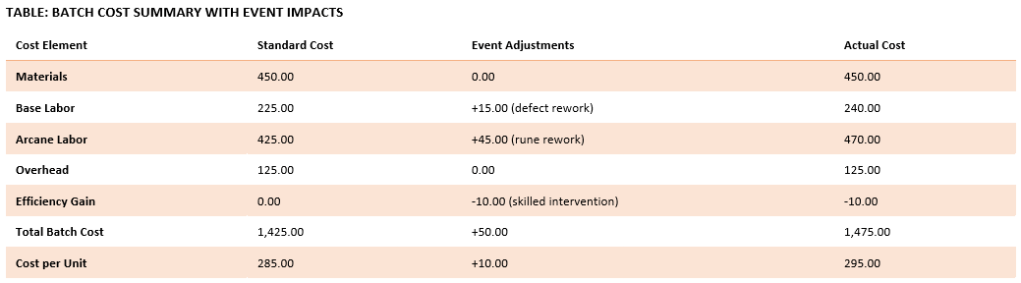
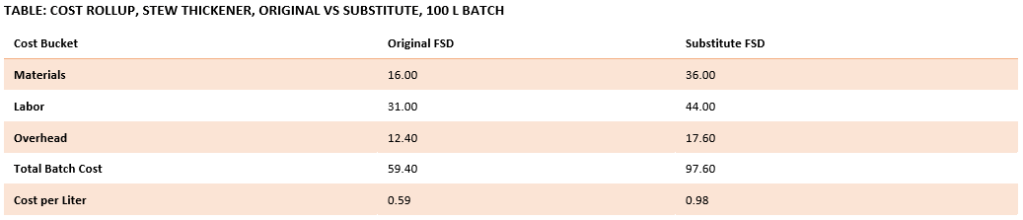
The following table shows the complete cost impact across all cost buckets, illustrating how potency changes propagate through labor and overhead, not just materials.

Glaze Formulation and Heat Sensitivity
Fruit glazes commonly rely on cornstarch. When clarity or supply becomes an issue, arrowroot is substituted. Arrowroot is stronger and activates faster, which affects both quantity and cook time.
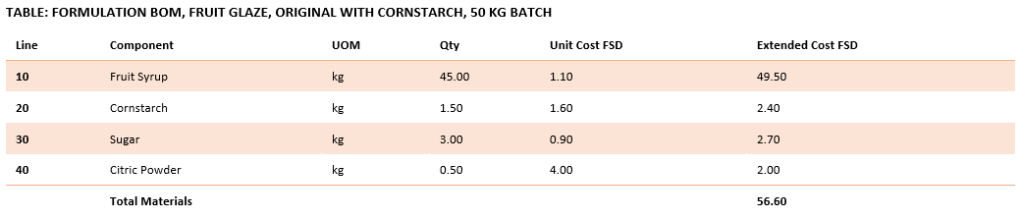
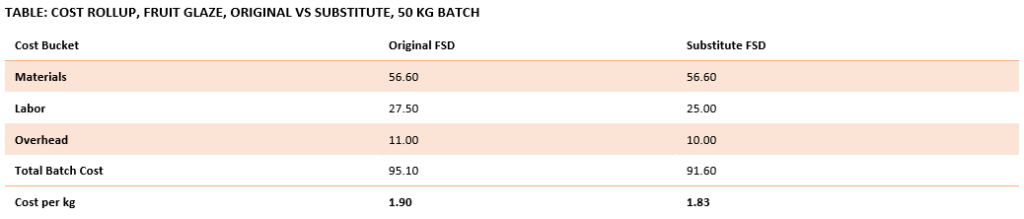
The following table shows the original glaze formulation using cornstarch as the primary thickener.

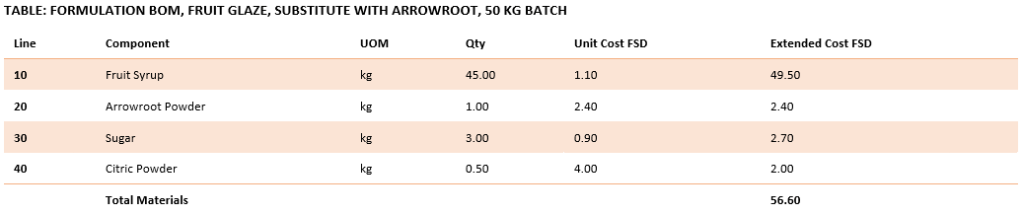
The substitute formulation uses less arrowroot at a higher unit cost, demonstrating how potency adjustments affect both quantity and pricing.

In this case, material cost stays flat, but faster activation reduces labor time. The cost rollup reflects this shift, showing net savings despite the higher unit cost of the substitute.

Gelling Agents and Set Products
Gelatin and agar both create structure, but agar is much stronger and behaves differently during cooling. This change affects both formulation and routing, particularly in heat application and set time.
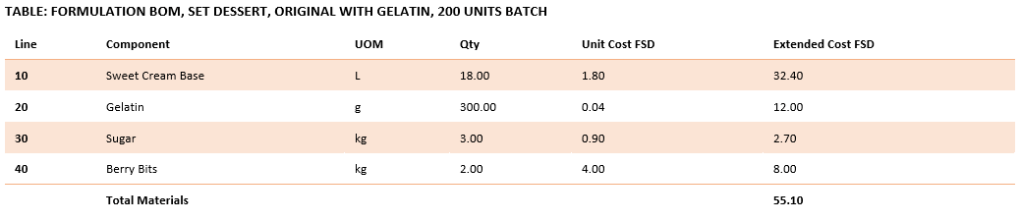
The following table shows the original formulation for a set dessert using gelatin as the structural agent.

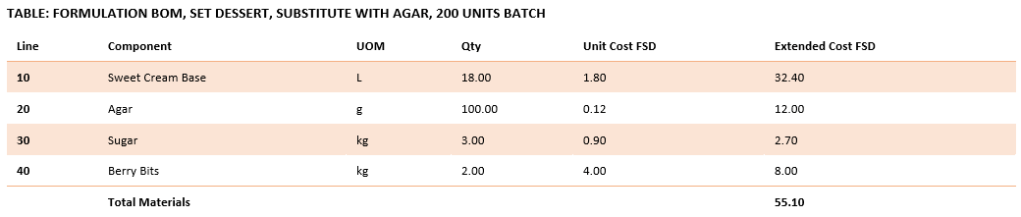
When agar is substituted, the quantity drops significantly due to its stronger gelling power, but the material cost remains the same due to higher unit pricing.

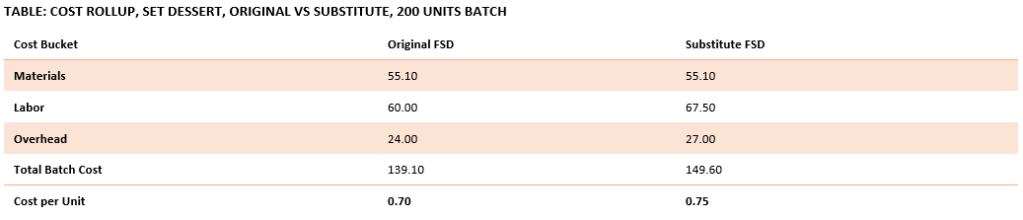
Agar requires stronger heat activation, which increases labor and overhead. The following table shows the total cost impact across all elements.

Dough Stabilization in Bakeries
Substitutions for guar gum and xanthan gum affect elasticity and handling. The material change is small, but labor precision increases due to the need for more controlled mixing and hydration.
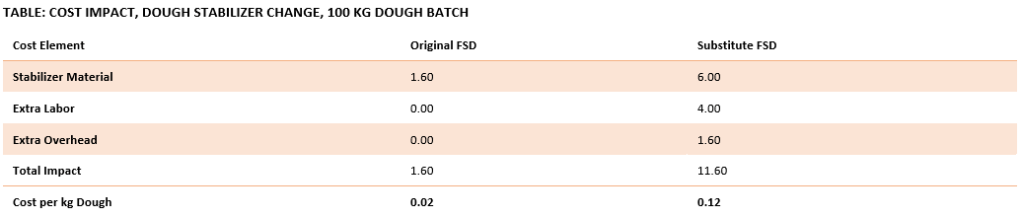
The following table compares the cost impact when switching stabilizers in a dough formulation.

Potency in Alchemical Formulation
Potion crafting magnifies potency risk. When sap binders are replaced by arcane resin, the quantity drops, but handling requirements increase sharply. The concentrated nature of arcane resin requires additional quality control and precision labor.
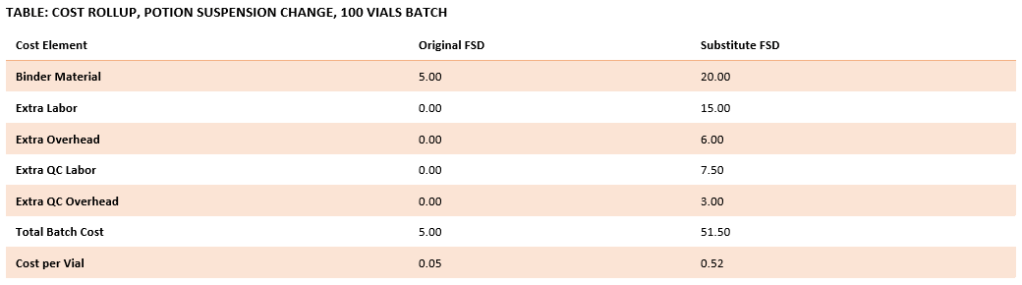
The following table shows the full cost impact when arcane resin replaces tree sap binder in a suspension formulation.

Final Thoughts
Formulation practices are the foundation of reliable production in Faerûn. Potency-based substitution keeps the Waterdeep Trading Company operating through shortages and trade disruptions, but only when quantities, routes, and costing are updated together.
The substitution process follows a consistent pattern across all production categories. First, the ratio is applied to adjust the component quantity. Second, the route is reviewed for changes in processing time, precision requirements, or quality control. Third, the full cost rollup is calculated to capture the impacts of material, labor, and overhead. Finally, the revised formulation is tested in a small batch before release.
Formulation is not a note in the margin. It is the control that protects quality, safety, and margin with every batch. The counting halls track the coin, but the formulation record ensures there is coin to count.
Support the AD&D365 Project on Patreon.
To grow this world, we’ve launched an official Patreon page where supporters can access exclusive content, tools, and training labs, and even influence the project’s future. Your support fuels more than just development; it expands the guildhall, forges new scrolls, and empowers the next generation of configuration wizards. Begin your journey: https://www.patreon.com/adnd365/
A Grateful Salute to Our Patrons
To everyone who supports this world, thank you for helping keep it alive and growing.
Our Benefactors: Rovado and Andre Breillatt. Your generosity powers the heart of this project. Because of you, everything continues to grow and move forward.
Our Apprentices: Michael Ramirez and Andreth Bael’Rathyn‡. The engines keep turning, and the training halls stay alive because of you.
With special thanks to our past Apprentices, whose early support built the foundation: Ralf Weber, Wendy Rijners, Shashi Mahesh, Julia Tejera, Ben Ekokobe, Tiago Xavier, Naveen Boyinapelli, Marcos Tadeu Wolf, Kathryn Greene, Jason Brown, Mark Christy, and Ashish Singh.
Our Initiates: Sarah D. Morgan, Jesper Livbjerg, Harry Burgh, Martin Frahm, Gregory Brigden, and Peter Lorre. You’ve stepped beyond watching and into shaping what this becomes.
Our Followers: Rusty Cavalier, Eric Shuss, Jeff Berberich, and Michael Ramirez. Your steady backing keeps progress steady.
Our Voyeurs (Free Members): Deborah, Zarana, Daniel Tchakounte, Will Morrison, Danuelle Geldenhuys, Stuart, JoeNorthMan, Kshitiz Sinha, Michael A., Danijel Vucic, Damio, Zamir Gori, LK, Reza Al, Amith Prasanna, Suprit Naregal, Monika Duplessis, Brianna Otto, PW, Laura J, Alan Megahy, Carsten, Carri, Marcel Barrow, Greg, Ahmet, Franky, Abdullah, Basil Quarrell, Abdelrahman Nabil, NPC, Manimaran Shanmugam, and Shoaib Rafi. Ever watching from the shadows, curious but not yet parting with a single gold piece. Your quiet interest is noticed and lightly judged.
Want to design your own economic models in Faerûn? Get your own AD&D365 Environment and guides at adnd365.com/start, and request access to the public view of the current database at https://public.adnd365.com – Login npc@adnd365.com, Password N0nPl@yC#822!