Creating mobile apps for Dynamics has never been an easy task in the past because they have always required developers and a lot of coding. And then having to integrate the app that you create is another story, requiring even more coding and developers. Creating a mobile app has not been something that you normally want to take on unless there is a huge need, and usually a hefty budget.
But, with the introduction of the PowerApps platform that changes a little. Now we can create mobile apps that use a new feature called the Common Data Model by using the PowerApps designer, and then trigger updates to Dynamics through another new tool called Flow. All of this is possible with just a little bit of work, and also no development or coders required.
In this walkthrough we will show how you can do this without breaking a sweat.
Accessing the Contact Table in the Common Data Model
In order to create an application we need to have somewhere to store all of the data. For this example we will use the Common Data Model Entities as the staging area for our contacts and then have them trigger events to update the data within the other subsystems of Dynamics.
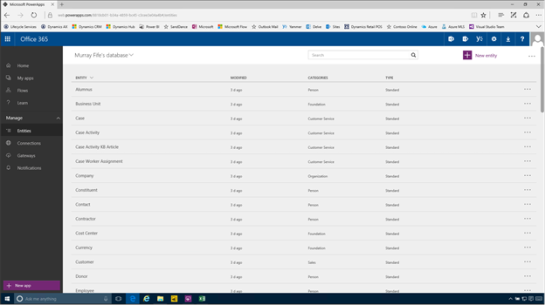
To see all of the tables (including the Contact table) all we need to do is open up the PowerApps portal, and then click on the Entities link in the menu bar.

This will open up a list of all the entities that are available. In this case, these are all of the entities that are created when the Common Data Model database was created for us.

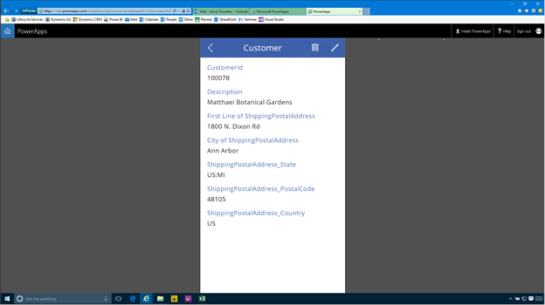
If we drill into the Contacts entity then we will be able to see all of the standard fields that are available for us to use within our applications.
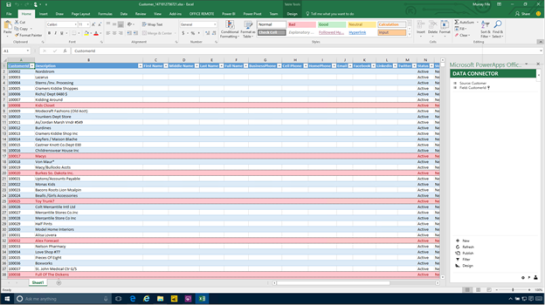
In the top right hand corner is a link that allows us to Open in Excel.

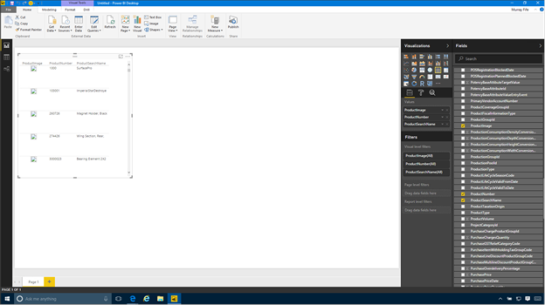
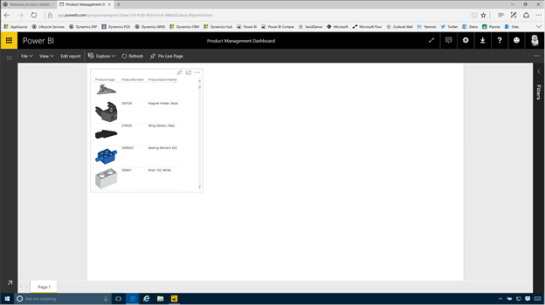
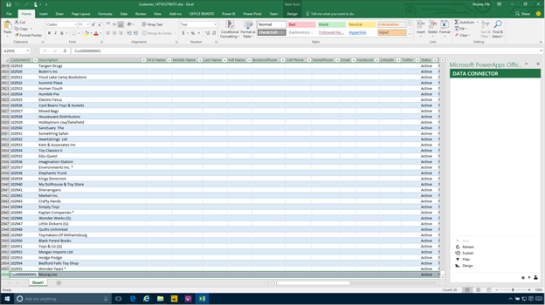
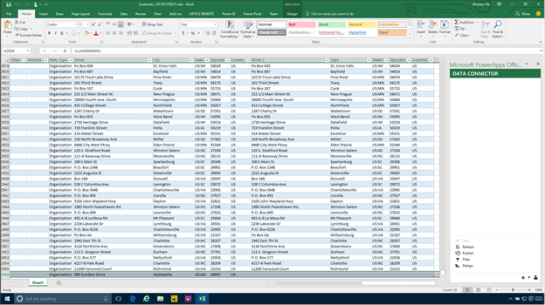
If we click on that it will open up the table in Excel and allow us to maintain the data that is in there, and also see as new records are created. We will leave this open for now because it will allow us to see the data records as we create them in the next step.

Creating Our Registration PowerApp
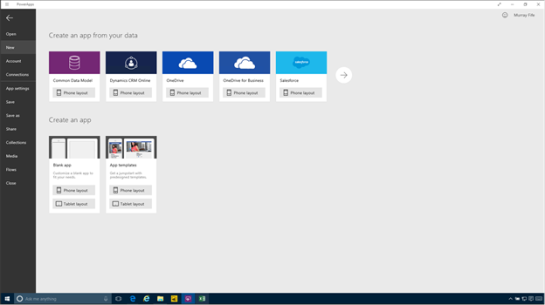
Now we will start creating our PowerApp mobile application. For this example we will use the PowerApps desktop version which we downloaded from the Microsoft Store.
All we need to do to start creating our app is to click on the Phone Layout link within the Blank app section of the Create an app group.

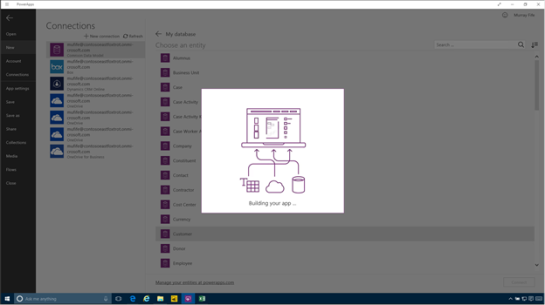
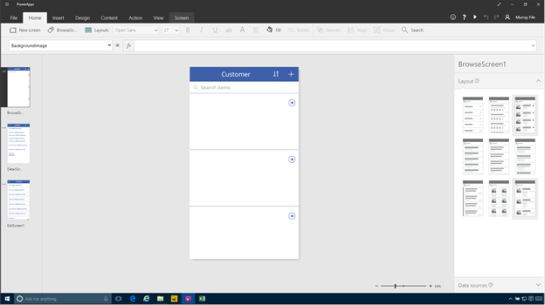
This will open up the PowerApps canvas where we can start building our application.

Rename the first screen
The initial application will only have one screen that we will start configuring. Later on we will add another screen that we will call from here, but before we do that, let’s make a quick change.
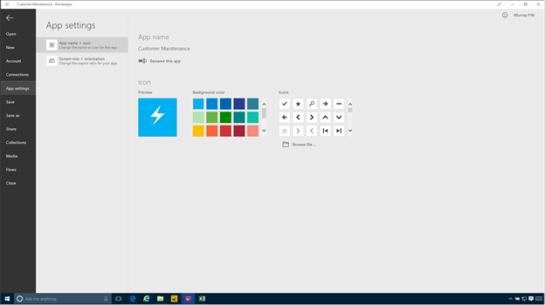
If we select the Screen1 page, and then look within the Home ribbon bar, we will see a button there with the same name. If we click on this button, a rename option will show up and we can change the name from the default name to something a little more useful. In this case we will set it to Welcome for the Welcome screen.

Adding a Connection to the Common Data Model Entity
The next thing that we will want to do is to connect the application to the table within the Common Data Model. To do this all we need to do is click on the Content ribbon bar and we will see that there are a couple of options available for us.
In this example we will want to click on the Data sources button.

This will open up a panel on the right where we will define all of the data sources that we want to use in this application.
To add a data source, all we need to do is click on the Add data source button.

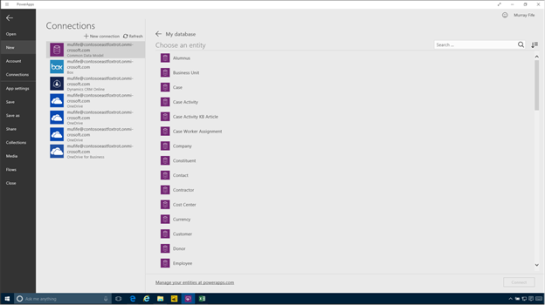
This will open up a number of different data source options for us. The one that we are interested in this example though is the one that is linked to our Common Data Source (the second one down in the list). All we need to do is click on it.

Then we will be asked which Common Data Model that we want to use. In this case we have a couple of different models, but I want to connect to the My database.

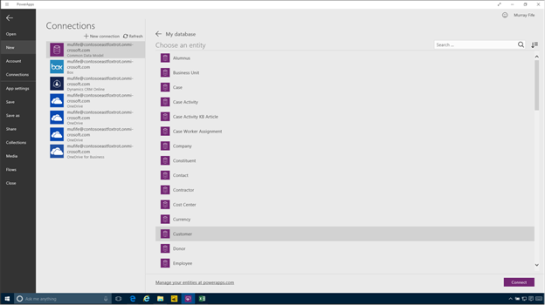
This will then open up all of the Entities that are available for us to connect to our application. Here we will want to select the Contact entity and then click on the Connect button.

Now we have a data source that we can use in our application.

Creating additional Pages
For this application we are going to start with a Welcome page with a link that then allows people to create new records within the Common Data Model entities. So the next step in the process is to add a second screen. To do this, click on the Insert ribbon bar, and then click on the New Screen button.

This will create a second screen for us.

We will change the name of the new screen from the default name to Signup.

Adding a Editable registration form
Now we will want to add a way for the users to add records into the table. To do this we will want to click on the Forms button within the Insert ribbon bar and then click on the Edit button.

This will add a new form onto the page. But it is not connected to any data source yet. To fix that, click on the No data source selected link on the right and we will see that our Contact data source is available for us to select from. Let’s do that.

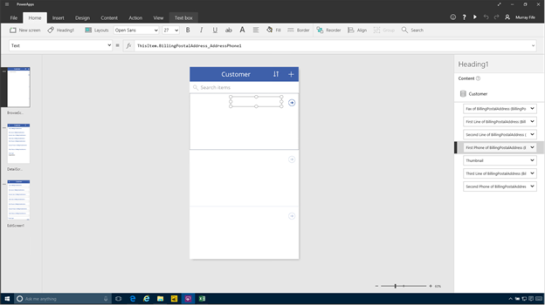
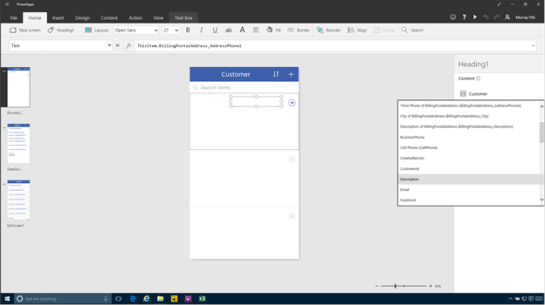
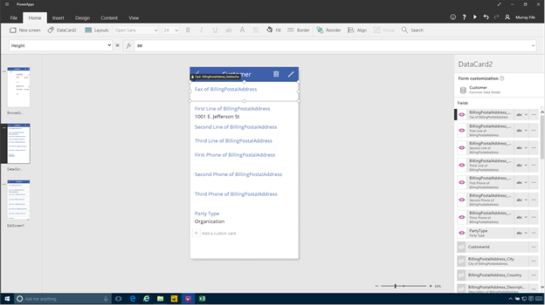
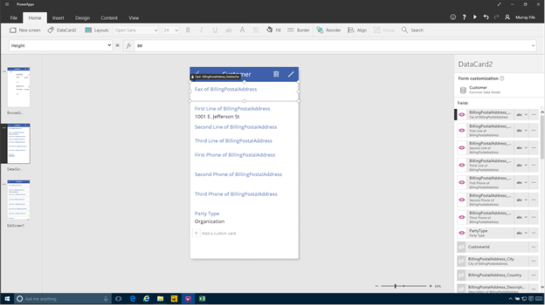
After selecting the data source we will see all of the fields that we can add to our form. Right now none are selected though.

All we need to do is click on the eye icon beside the field to toggle them from hidden to visible.
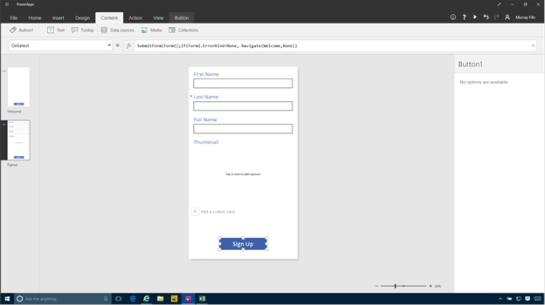
Here we added the following fields:
First Name
Last Name
Full Name
Thumbnail
This will allow us to get our recruit details and also a picture for reference.

Adding some navigation buttons
Now that we have created our edit form, we will want to add some buttons to control the navigation within the form.
We will start off by adding a button to submit the sign up details for the form. To do this we just click on the Button button within the Insert ribbon bar.

This will add a new button to the Signup form.

We will want to change the name of the button a little. To do that we just double click on the button and then we can edit the text and change it to Sign Up.

We will also want a button on the welcome page to click in order to open the record details page. So we can just copy the button from the Signup page and paste it into the Welcome page.

Creating a New Record action
Now we will want to make our button do something. If we click on the button, then we will notice that the events will show up as a dropdown list underneath the ribbon bar. We will want to select the OnSelect event to create an action whenever the button is clicked.
Now we want to say what the action is that we want to perform. Within the fx field type in:
NewForm(Form1)
This says that when we click on the button, create a new record in Form1, which is our edit form within the Signup page.

But we don’t want to stop there. We need to also switch pages and navigate to the Signup page for someone to enter in their details. So we will add the following to the end of the function:
;Navigate(Signup,ScreenTransition.None)
This tells the system to navigate to the Signup screen and then have no transition effects.
Also. note the ; which separates the two commands.
The final command should look something like:
NewForm(Form1);Navigate(Signup,ScreenTransition.None)

Creating a Save Record action
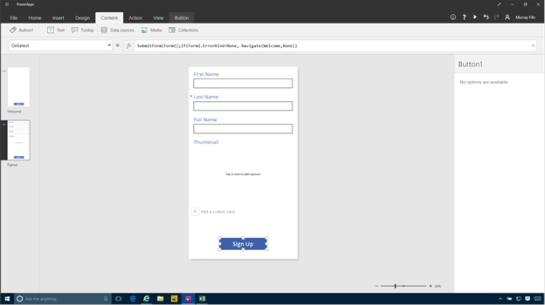
Now we will want to create an action that allows the users to save their signup information after they have filled out the form. To do this we will swap to the Signup form, select the Signup button and then select the OnSelect action.

For this action we will want to submit the form to the database. So within the fx editor start by adding the following command:
SubmitForm(Form1)
This will submit whatever is in the form to the Common Data Model.

We are not quite finished though. If there are no errors in the form then we will want to return back to the welcome screen. So we will want to add the following action:
;If(Form1.ErrorKind=ErrorKind.None, Navigate(Welcome,ScreenTransition.None)
This tells the system to check for an error and if there isn’t one then return back to the welcome screen.
The full action is:
SubmitForm(Form1);If(Form1.ErrorKind=ErrorKind.None, Navigate(Welcome,ScreenTransition.None)

Taking the form for a test drive
Now that we have created our application we can take it for a spin. To do this, click on the Welcome form and then click on the Play icon in the menu bar in the top right hand corner of the designer.

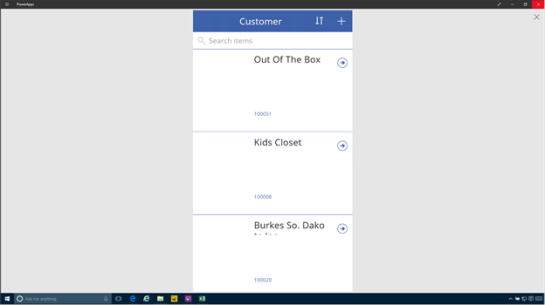
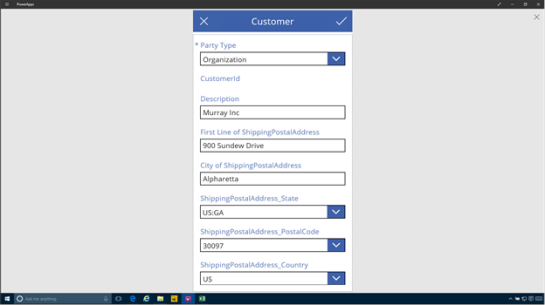
This will open up the form as if it were a real app, and we will be on the Welcome screen with the sign up button. All we need to do is click on it.

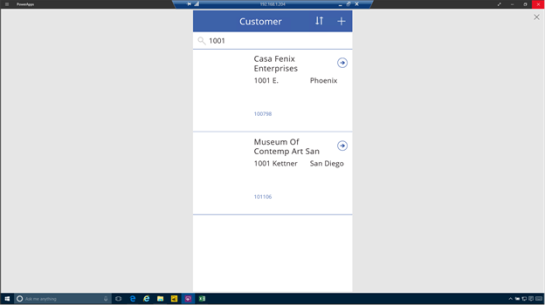
This will open up the Sign up form and we can fill in all of our details and add a picture before clicking on the Sign Up button to submit the record to the common data model entity.

If everything goes well then we return back to the main form.

If we return to our Excel file that is linked to the Contacts entity and click on the Refresh button we will see that a new record has been added to the form.

Embelishing the PowerApp Forms
The application that we just created is pretty functional as it is and would work perfectly well out in the field, but it is a little boring. So we will want to embellish the form a little. The first thing that we will do is add a background image to the form.
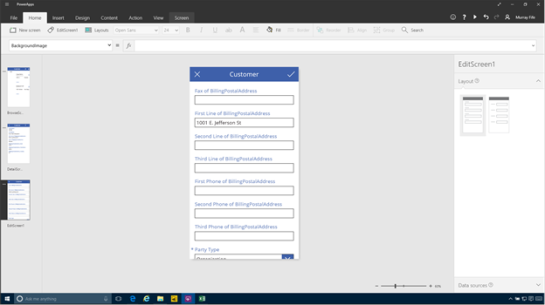
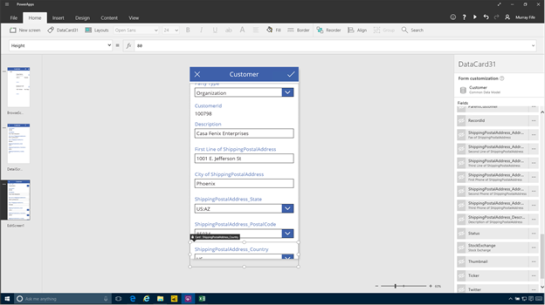
To do this we will select the page and then click on the Screen ribbon bar. Then click on the Background button and select the Add an image file option.

This will add open up the file explorer and we can select a background that we want to use on the form.

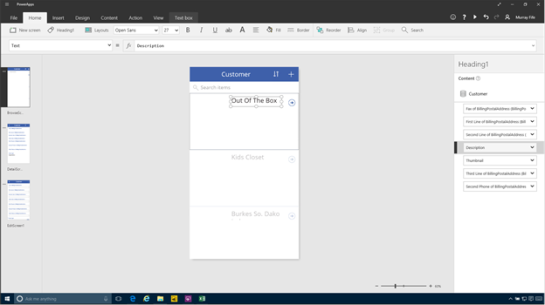
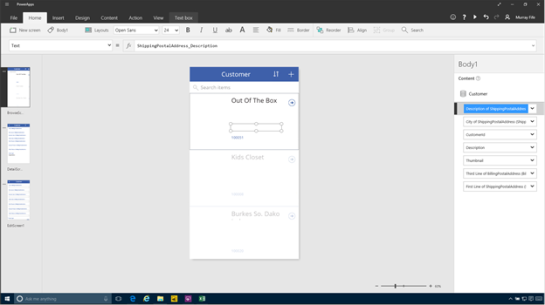
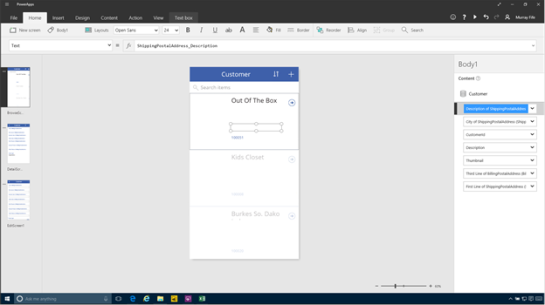
Then we can change the background fill to make it match the image.

Finally we will change the button to make it look less like a button by removing the border and fill and then changing the font a little.

Then we repeat the process for the Sign Up form, and make sure that all o the labels look nice.

Creating a Flow to update Dynamics
Now that we have our recruitment form all set up and are capturing the information within the Common Data Model Entity we will want to start doing things with it. To do this we will take advantage of Flow which will watch for information changing within the entities and then allow us to update other systems including Dynamics.
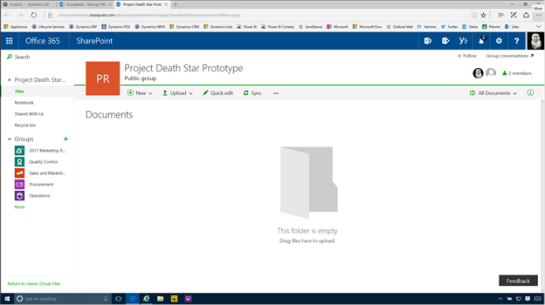
To do this we will open up Flow and then click on the Create from blank button.

This will create a new Flow template for us, and the first thing we need to do is select the event that we want to use to trigger the flow. If we click on the search field then we will see that there are a number of different options including the Common Data Model – When an object is created trigger.

After we have selected that trigger then we will see a couple of configuration fields that we need to specify.

When we click on the Namespace option we will be able to select the Common Data Model database that we want to watch.

And then we can select the Entity that we want to watch, which in this case is the Contact entity.

Adding a new Action to create a Contact in Dynamics
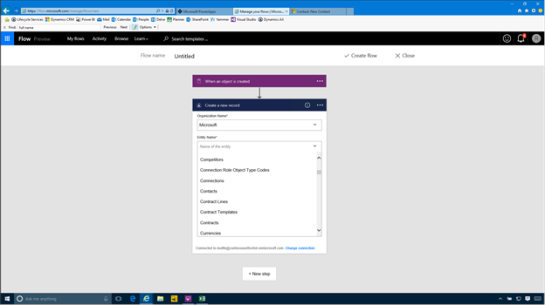
After we have done that we can click on the New Step button and then select the Add Action button to add a new cation that gets performed when a new contact is added.

When the search box is displayed we can search through all of the actions that are available to us. These are different from the triggers and we can scroll down and find the Dynamics CRM Online – Create a new Record option.

Now we need to link the action to our CRM instance.

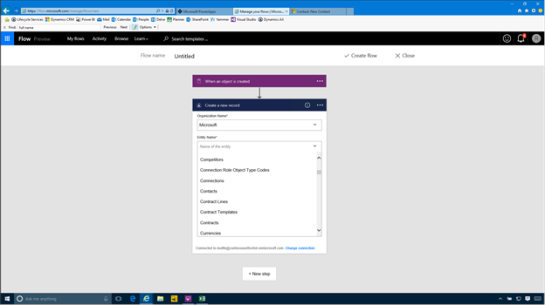
If we click on the Organization Name dropdown we will see that our CRM instance is available to us.

And then we can click on the Entity Name dropdown and select the Contacts entity from CRM.

This will then show us some more fields to update.

When we click on the Last Name field we will see all of the fields that are available for us to put in the field.

Just click on the Last Name field from the Common Data Model entity and it will be added to the field.

If we click on the Show Advanced Options button we will see that there are more fields that we can update.

Here we updated the First Name as well.

Adding an Action to create a Lead in Dynamics
Additionally we added another step that we want to perform when the contact is created, and that is to create a Lead. We went through the same process as we did with the Contact, except we just select the Lead entity type from CRM.

Publishing the Flow
After we have done that we can publish the Flow and start it running in the background. To do this we start off by giving our Flow a Flow Name and then click on the Create Flow button.

That will save the Flow away for us and then we can close out of the page.

When we return back to our list of Flows we will see that we have a new flow process registered.

Testing out the Flow automation
Now that we have created our flow we can test it out. To do this we will just return back to our PowerApp and register a new contact.

Then return to Flow and click on the i icon to the right of our new Flow to see the flow details.

This will show us all of the events that have been triggered and after a bit we should see that the flow has been successfully processed.

When we open up Dynamics we will see that the contact has been created for us.

And also a new lead has been created for us as well.

Review
With just a little bit of work we have been able to create a new mobile application that captures contact information within the Common Data Model and then created new records within Dynamics without writing a single line of code (functions don’t count).
How cool is that.
About the Author
Murray Fife is an Author of over 25 books on Microsoft Dynamics AX including the Bare Bones Configuration Guide series of over 15 books which step the user through the setup of initial Dynamics AX instance, then through the Financial modules and then through the configuration of the more specialized modules like production, service management, and project accounting. You can find all of his books on Amazon at http://www.amazon.com/author/murrayfife.
Murray is also the curator of the Dynamics AX Companions (www.dynamicsaxcompanions.com) site which he built from the ground up as a resource for all of the Dynamics AX community where you can find walkthroughs and blueprints that he created since first being introduced to the Dynamics AX product.
Throughout his 25+ years of experience in the software industry he has worked in many different roles during his career, including as a developer, an implementation consultant, a trainer and a demo guy within the partner channel which gives him a great understanding of the requirements for both customers and partner’s perspective.
For more information on Murray, here is his contact information:
Email:
mcf@dynamicsaxcompanions.com
Twitter: @murrayfife
Facebook: facebook.com/murraycfife
Google: google.com/+murrayfife
LinkedIn: linkedin.com/in/murrayfife
Blog: atinkerersnotebook.com
Docs: docs.com/mufife
Amazon: amazon.com/author/murrayfife